1) Make sure, you have installed Node version is greeter than 6.0
node –v2) We add SonarQube (or SonarSource, the cloud service) simply by adding a local scanner. But to enable TypeScript code coverage support, we also need to add the SonarTS plugin
Execute below command to install dev dependency,
npm install sonar-scanner — save-dev
npm install tslint-sonarts — save-devYour project package.json will be modified after executing above command successfully.

3) To configure the Sonar scanner, we make use of the sonar-project.properties file in the root of our project.
Add sonar-project.properties file as below in project root directory
sonar.host.url=http://sd-2bfd-4e0f.nam.nsroot.net:9000
sonar.projectKey=SPIDER_UI:DOI
sonar.projectName=SPIDER_UI
sonar.projectVersion=1.0
sonar.sourceEncoding=UTF-8
sonar.sources=src
sonar.exclusions=**/node_modules/**,**/*.spec.ts,**/*.module.ts
sonar.tests=src
sonar.javascript.file.suffixes=.ts
#sonar.typescript.file.suffixes=.ts
sonar.test.inclusions=**/*.spec.ts
sonar.ts.tslintconfigpath=tslint.json
sonar.ts.lcov.reportpath=test-results/coverage/coverage.lcov
sonar.ts.tslint.enabled=true
sonar.ts.tslint.typeCheck=trueHOST URL need to change as per sonar server
4) Add below line in package.json — script section
“sonar”: “sonar-scanner”5) Execute below command
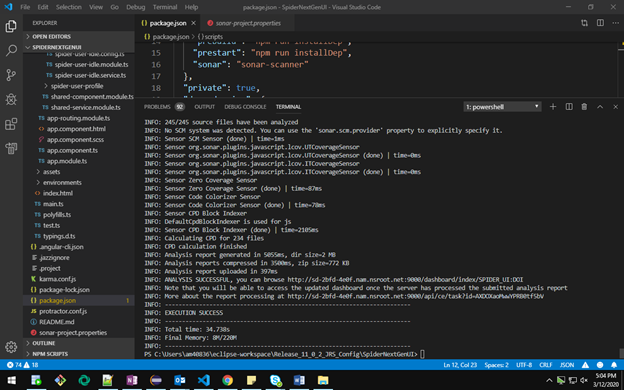
npm run sonar6) You will see this kind of result after successful executing the command

Note: If we run the scanner, it will create a local .scannerwork directory in your project folder. You probably want to exclude this directory from source control and add this directory to your .gitignore file.

7) This is server URL opened in browser showing complete deployed report.

